In the highly competitive world of e-commerce, visibility is everything. For Shopify store owners, leveraging every available SEO strategy is crucial to stand out in search engine results. One powerful tool in the SEO arsenal is schema markup. If you’re unfamiliar with it, don’t worry—this guide will walk you through how to use schema markup in your Shopify website to boost your online presence.
What is Schema Markup?
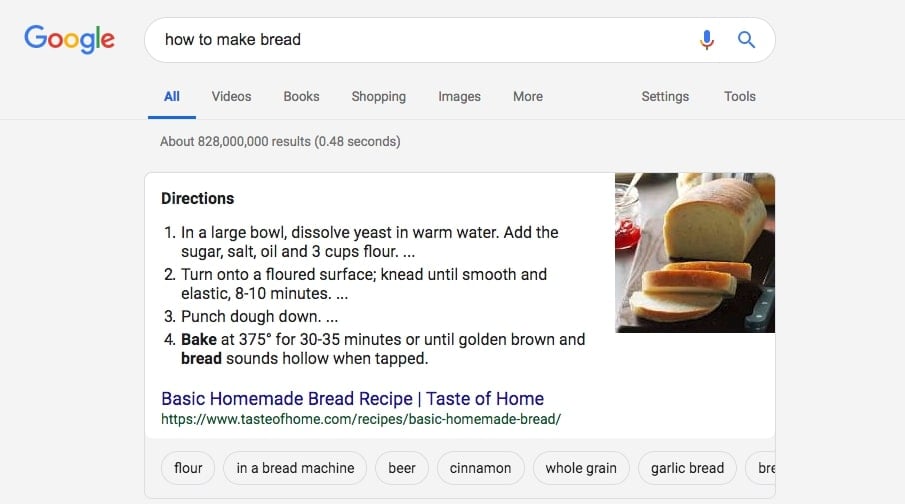
Schema markup, also known as structured data, is a form of microdata that you can add to your website‘s HTML. It helps search engines like Google understand the content of your pages better and display richer search results, often referred to as rich snippets. These snippets can include elements like ratings, prices, availability, and much more, directly in the search results.
For Shopify store owners, implementing schema markup can mean the difference between blending in with the competition and standing out with detailed, engaging search results that attract clicks.

Why Schema Markup Matters for Shopify SEO
Before diving into how to use schema markup in your Shopify website, it’s essential to understand why it matters. Schema markup can enhance your search engine result pages (SERPs) by:
- Improving Click-Through Rates (CTR): Rich snippets provide more information upfront, making your link more appealing to users.
- Boosting Local SEO: If you run a local Shopify store, schema markup can help you appear in local search results, complete with business hours, location, and customer reviews.
- Increasing Engagement: By offering more detailed information directly in the search results, users are more likely to click through to your site and engage with your content.

Types of Schema Markup for Shopify Stores
There are various types of schema markup that are particularly beneficial for e-commerce websites like Shopify. These include:
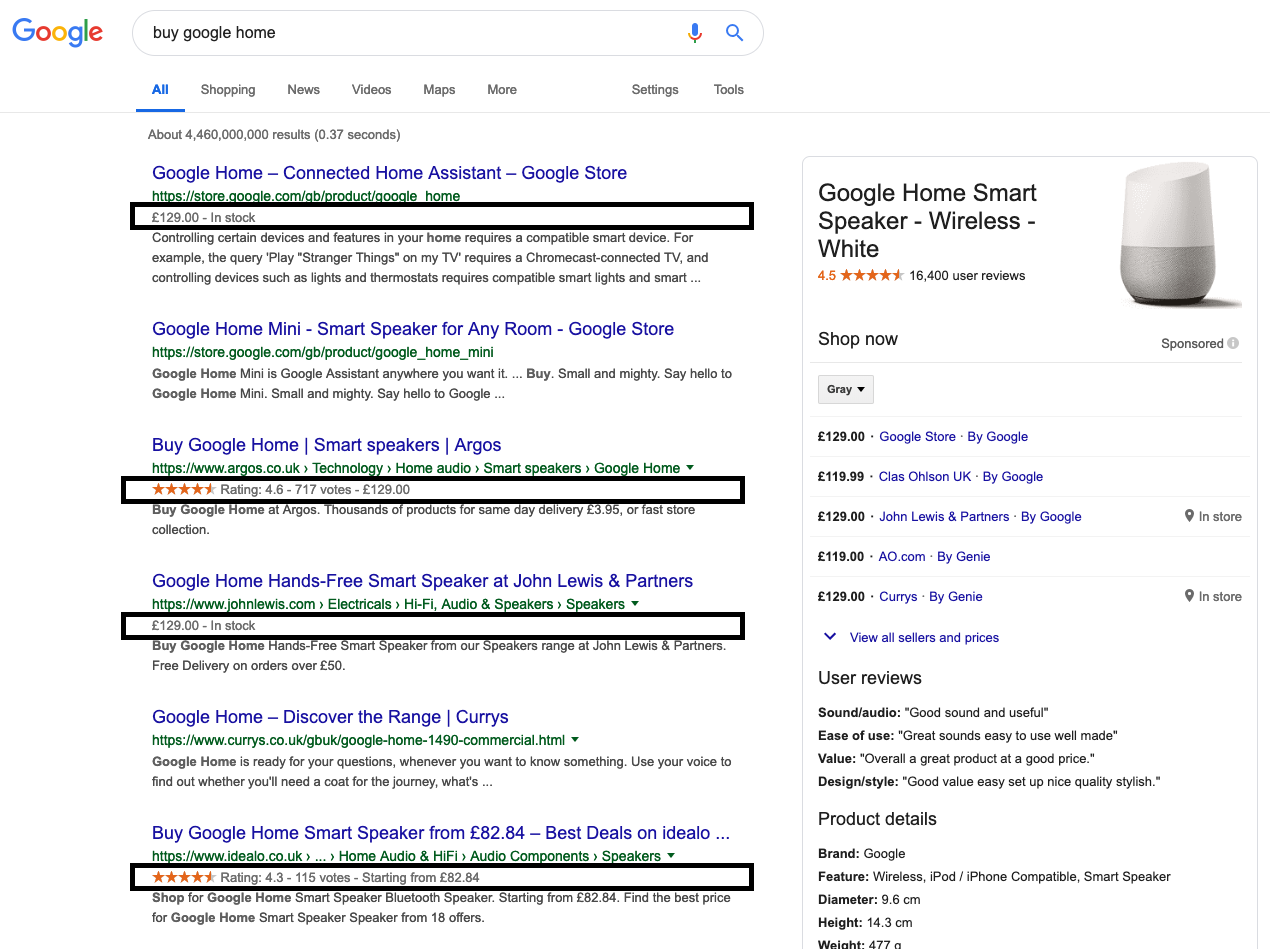
Product Schema Markup
Product schema markup allows search engines to display information about your products directly in the SERPs. This can include details like price, availability, and even product images.

Review Schema Markup
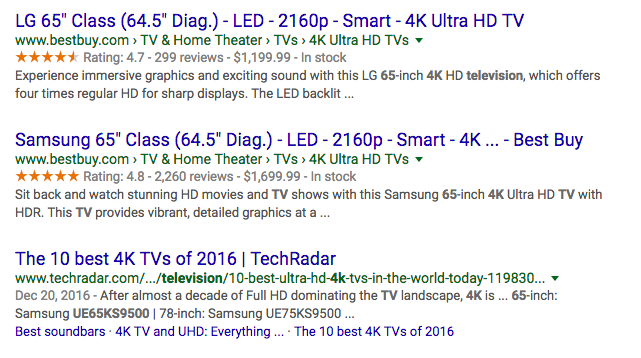
Review schema displays customer ratings and reviews directly in the search results. This can enhance your credibility and attract more potential buyers.
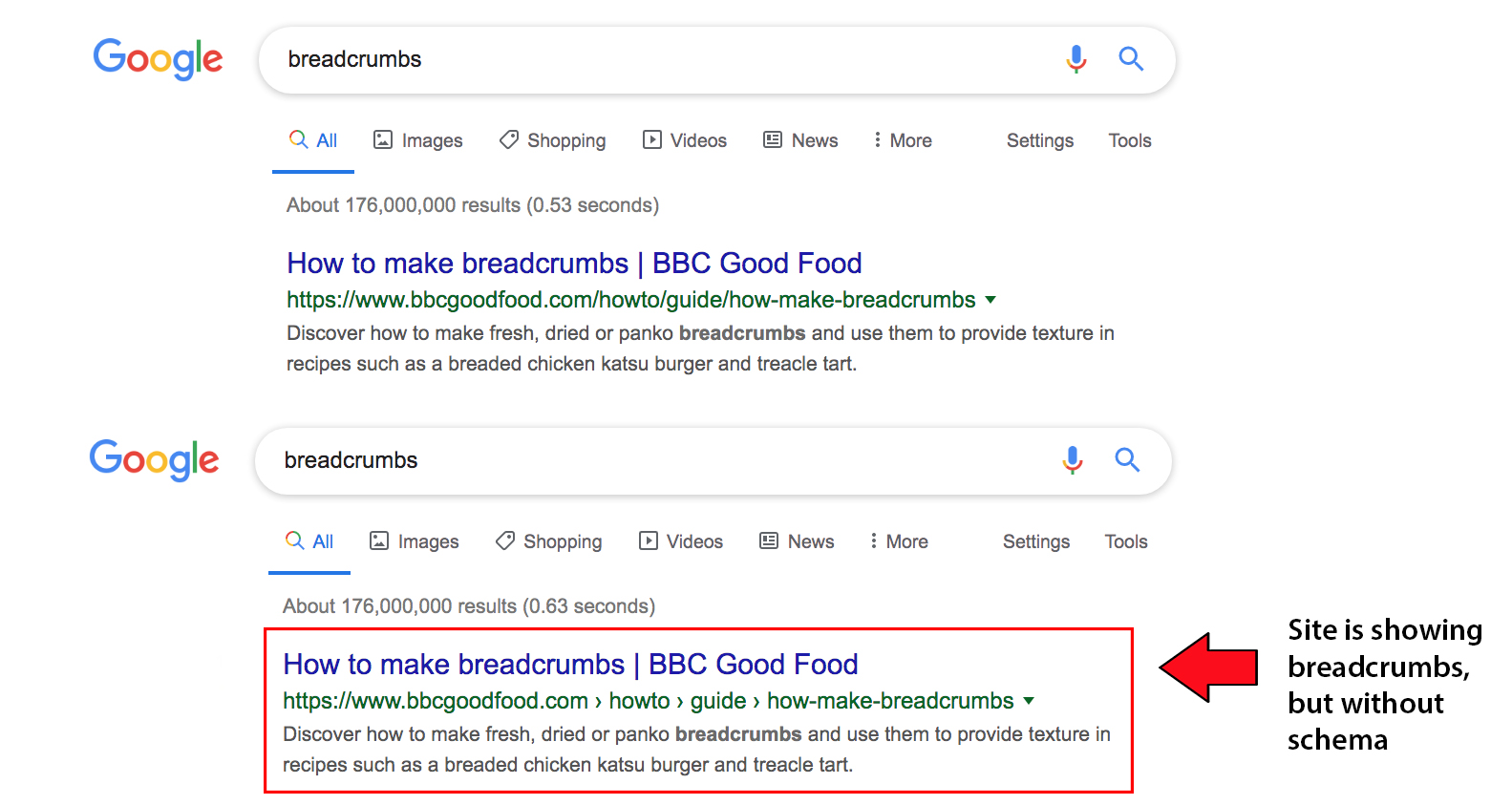
Breadcrumbs Schema Markup
Breadcrumbs schema markup helps search engines understand the structure of your site. It also makes your site’s hierarchy clear to users, enhancing navigation.

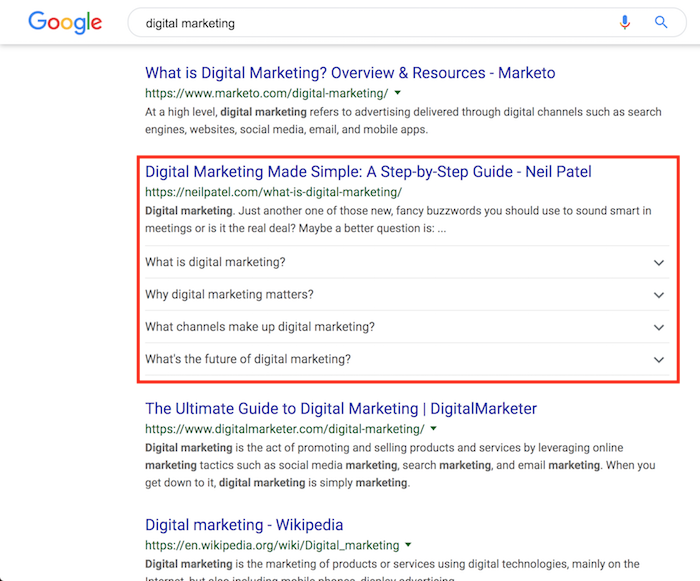
FAQ Schema Markup
If you have an FAQ section on your Shopify site, implementing FAQ schema markup can allow your questions and answers to appear directly in search results, which can drive more traffic to your site.

Local Business Schema Markup
If you operate a physical store, local business schema can help display your store’s location, hours, and other pertinent information directly in local search results.

How to Implement Schema Markup in Shopify
Now that you understand the importance of schema markup and the different types available, let’s dive into how to use schema markup in your Shopify website. Here’s a step-by-step guide to get you started:

Step 1: Choose the Right Schema Markup
Identify which type of schema markup is most relevant to your Shopify store. For most e-commerce sites, product, review, and breadcrumb schema are essential. Depending on your needs, you may also want to implement local business or FAQ schema.
Step 2: Generate Schema Markup
You can generate schema markup using various tools like Google’s Structured Data Markup Helper or schema markup generators like Schema App. These tools will help you create the JSON-LD code that you’ll need to add to your Shopify site.
Step 3: Add Schema Markup to Your Shopify Theme
Once you’ve generated the schema markup, you’ll need to add it to your Shopify theme. To do this:
- Navigate to your Shopify admin panel.
- Go to Online Store > Themes > Actions > Edit Code.
- Locate the relevant Liquid files (e.g., product.liquid, collection.liquid, etc.).
- Paste the generated schema markup code in the appropriate sections of your theme files.
Step 4: Test Your Schema Markup
Before going live, it’s crucial to test your schema markup to ensure it’s correctly implemented. Use Google’s Rich Results Test or the Schema Markup Validator to check your code for errors.
Step 5: Monitor and Update
SEO is not a one-time task. Regularly monitor your search performance and update your schema markup as needed. Stay informed about updates to schema.org and adjust your code accordingly to maintain optimal performance.
Best Practices for Using Schema Markup in Shopify
To get the most out of how to use schema markup in your Shopify website, keep the following best practices in mind:
- Stay Updated: Schema markup standards are constantly evolving. Regularly check schema.org for updates and new markup types.
- Avoid Overstuffing: While it might be tempting to use as many schema types as possible, focus on those that are most relevant to your content.
- Combine with Other SEO Strategies: Schema markup is powerful, but it should be used alongside other SEO best practices like keyword optimization, high-quality content, and mobile optimization.

Conclusion
Mastering how to use schema markup in your Shopify website with GB Digital can significantly enhance your store’s visibility and click-through rates. By providing search engines with detailed, structured data, you help them understand your content better, which can lead to richer, more engaging search results.
Remember, the key to effective SEO is continuous learning and adaptation. As search engines evolve, so should your strategies. Implement schema markup on your Shopify site today with the expert guidance from GB Digital, and give your store the visibility boost it deserves.